本文共 7833 字,大约阅读时间需要 26 分钟。
express github地址:
文档地址:
express 的几大模块:
express()、Application、Request、Response、Router
英语官网:http://expressj s. com/
中文官网:http://www.expressj s.com.cn/
ht t p: //www. expressjiaocheng . com
********安装express**********
1.cd到项目里
2.创建package.json: npm init --yes
package.json说明
3.安装 Express 框架,npm install express --save --save 参数表示吧express模块写到package.json 中,表示自动修改 package.json 文件,自动添加依赖项。
*****动态路由:
浏览器请求:http://192.168.99.10:8081/one/123
app.get('/one/:aid',function (req, res) {
console.log(req.params.aid);结果123
}
*******get请求*******
浏览器请求:http://192.168.99.10:8081/one?www=123
app.get('/one',function (req, res) {
console.log(req.query.www);结果123
}
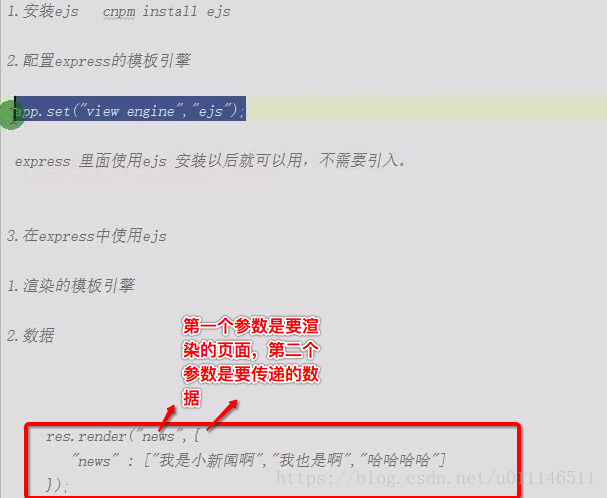
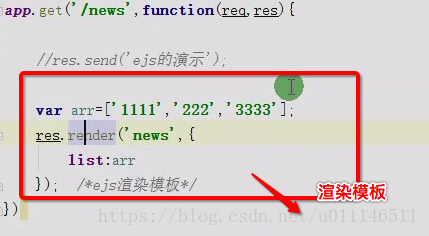
***********Express中使用ej模板引擎var express = require("express");var app = express();app.set("view engine","ejs");//设置ejs为模板引擎//渲染news页面,第二个参数是传递的数据 res.render("news",{ "news" : ["我是小新闻啊","我也是啊","哈哈哈哈"] });
*****指定模板位置 ,默认模板位置在 views;*****app.set('views', __dirname + '/views');
******Ejs 引入模板 **** <%- include header.ejs %> ******Ejs 绑定数据 **** <%=h%>****Ejs 绑定 html 数据****<%-h%>******Ejs 模板判断语句***<% if(true){ %> <div>true</div><%} else{ %> <div>false< /di v><%} %>*****Ejs 模板中循环数据*****<%for(var i=0;i<list.length;i++) { %><li><%=list[i] %></li> <%}%>*****Ejs 后缀修改为 Html*****这是一个小技巧,看着.ejs 的后缀总觉得不爽,使用如下方法,可以将模板文件的后缀换成我们习惯的.html。 1.在 app.js 的头上定义 ejs:,代码如下:varejs = require('ejs');2.注册 html 模板引擎代码如下: app.engine('html',ejs.__express);3.将模板引擎换成 html代码如下:app.set('view engine', 'html');4.修改模 板文件的后缀为 .html。
*********Express.static静态文件托管
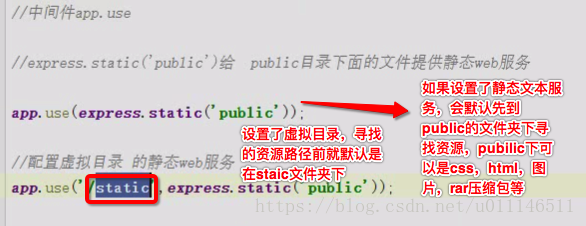
1、如果你的静态资源存放在多个目录下面,你可以多次调用 express.static 中间件:app.use(express.static('public'));现在,public 目录下面的文件就可以访问了。http://localhost:3000/images/kitten.jpghttp://localhost:3000/css/style.css http://localhost:3000/js/app.jshttp://localhost:3000/images/bg.png http://localhost:3000/hello.html2、如果你希望所有通过 express.static 访问的文件都存放在一个“虚拟(virtual)”目 录(即目录根本不存在)下面,可以通过为静态资源目录指定一个挂载路径的方式来实现,如下所示:app.use('/static', express.static('public'));现在,就可以通过带有 “/static” 前缀的地址来访问 public 目录下 面的文件了。http://localhost:3000/static/images/kitten.jpghttp://localhost:3000/static/css/style.css http://localhost:3000/static/js/app.js http://localhost:3000/static/images/bg.pnghttp://localhost:3000/static/hello.html
-------------------Express 中间件---------------------------------------------------------------------------
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响 应对象(response object (res)), 和 web 应用中处理请求-响应循环流程中的中间件,一般 被命名为 next 的变量。中间件的功能包括 :执行任何代码。 修改请求和响应对象。 终结请求-响应循环。 调用堆栈中的下一个中间件。如果我的 get、post 回调函数中,没有 next 参数,那么就匹配上第一个路由,就不会往下匹 配了。如果想往下匹配的话,那么需要写 next()
Express 应用可使用如下几种中间件:
官网:
参考:
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。
中间件(Middleware) 是一个函数,它可以访问请求对象( (req)), 响应对象( (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。
中间件的功能包括:
- 执行任何代码。
- 修改请求和响应对象。
- 终结请求-响应循环。
- 调用堆栈中的下一个中间件。
如果当前中间件没有终结请求-响应循环,则必须调用 next() 方法将控制权交给下一个中间件,否则请求就会挂起。
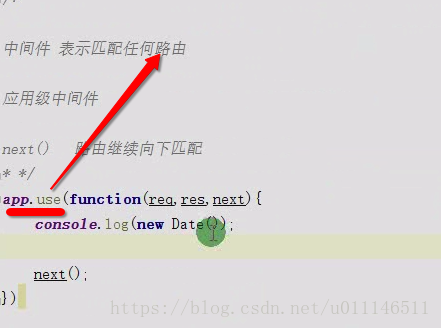
***应用级中间件app.use app.get app.post
应用级中间件绑定到 app 对象 使用 app.use() 和 app.METHOD(), 其中, METHOD 是需要处理的 HTTP 请求的方法,例如 GET, PUT, POST 等等,全部小写。
// 没有挂载路径的中间件,应用的每个请求都会执行该中间件,如下:
使用可选则挂载路径,可在应用级别或路由级别装载中间件。另外,你还可以同时装在一系列中间件函数,从而在一个挂载点上创建一个子中间件栈。
// 一个中间件栈,对任何指向 /user/:id 的 HTTP 请求打印出相关信息app.use('/user/:id', function(req, res, next) { console.log('Request URL:', req.originalUrl); next();}, function (req, res, next) { console.log('Request Type:', req.method); next();
});
如果需要在中间件栈中跳过剩余中间件,调用 next('route') 方法将控制权交给下一个路由。 注意: next('route') 只对使用 app.VERB() 或 router.VERB() 加载的中间件有效。//第一个路由, 一个中间件栈,处理指向 /user/:id 的 GET 请求app.get('/user/:id', function (req, res, next) { // 如果 user id 为 0, 跳到下一个路由 if (req.params.id == 0) next('route'); // 否则将控制权交给栈中下一个中间件 else next(); //}, function (req, res, next) { // 渲染常规页面 res.render('regular');});// 第二个路由,处理 /user/:id, 渲染一个特殊页面app.get('/user/:id', function (req, res, next) { res.render('special');});
***路由级中间件 路由级中间件和应用级中间件一样,只是它绑定的对象为 express.Router()。var router = express.Router();
路由级使用 router.use() 或 router.VERB() 加载。
var app = express();var router = express.Router();// 没有挂载路径的中间件,通过该路由的每个请求都会执行该中间件router.use(function (req, res, next) { console.log('Time:', Date.now()); next();});// 一个中间件栈,显示任何指向 /user/:id 的 HTTP 请求的信息router.use('/user/:id', function(req, res, next) { console.log('Request URL:', req.originalUrl); next();//将控制权交给下一个中间件}, function (req, res, next) { console.log('Request Type:', req.method); next();//将控制权交给下一个中间件});// 一个中间件栈,处理指向 /user/:id 的 GET 请求router.get('/user/:id', function (req, res, next) { // 如果 user id 为 0, 跳到下一个路由 if (req.params.id == 0) next('route');//将控制权交给下一个路由的中间件 // 负责将控制权交给栈中下一个中间件 else next(); //将控制权交给当前路由的中间件,如果当前路由结束,则交给下一个路由的中间件}, function (req, res, next) { // 渲染常规页面 res.render('regular');});// 处理 /user/:id, 渲染一个特殊页面router.get('/user/:id', function (req, res, next) { console.log(req.params.id); res.render('special');});// 将路由挂载至应用app.use('/', router); 总结:
app.use(path,callback)中的callback既可以是router对象又可以是函数;
app.get(path,callback)中的callback只能是函数;
路由规则是app.use(path,router)定义的,router代表一个由express.Router()创建的对象,在路由对象中可定义多个路由规则;当一个路径有多个匹配规则时,使用app.use,否则使用相应的app.method(get、post);
***错误处理中间件
***内置中间件app.use(express.static('public'));
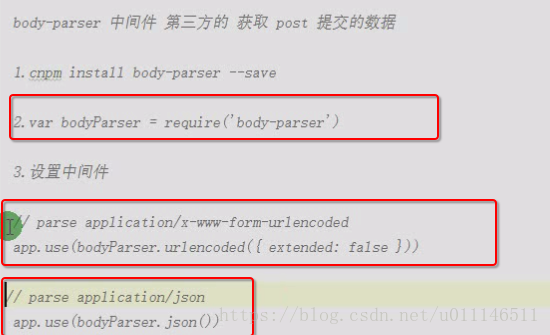
***第三方中间件:body-parser
引入模块:npm install body-parservar bodyParser = require('body-parser')
GET 请求的参数在 URL 中,在原生 Node 中,需要使用 url 模块来识别参数字符串。在
Express 中,不需要使用 url 模块了。可以直接使用 req.query 对象。● POST 请求在 express 中不能直接获得,可以使用 body-parser 模块。使用后,将可以用
req.body 得到参数。但是如果表单中含有文件上传,那么还是需要使用 formidable 模块。
4.req.body获取POST的参数;
app.post("/one",function(req,res){})
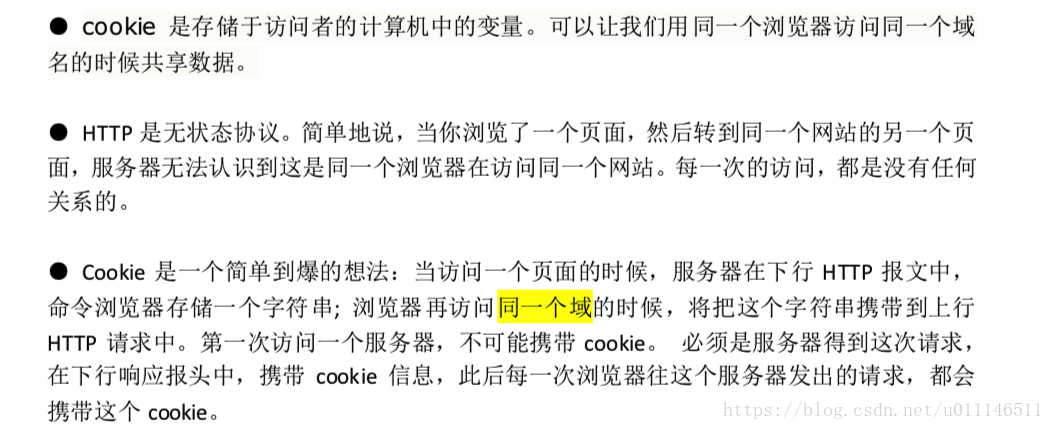
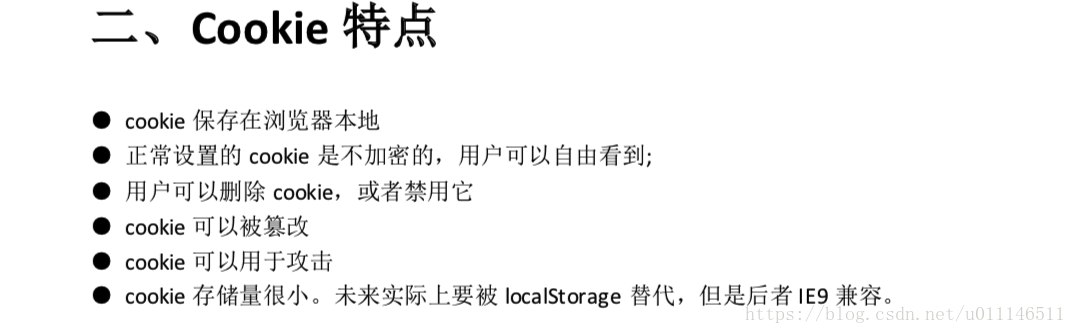
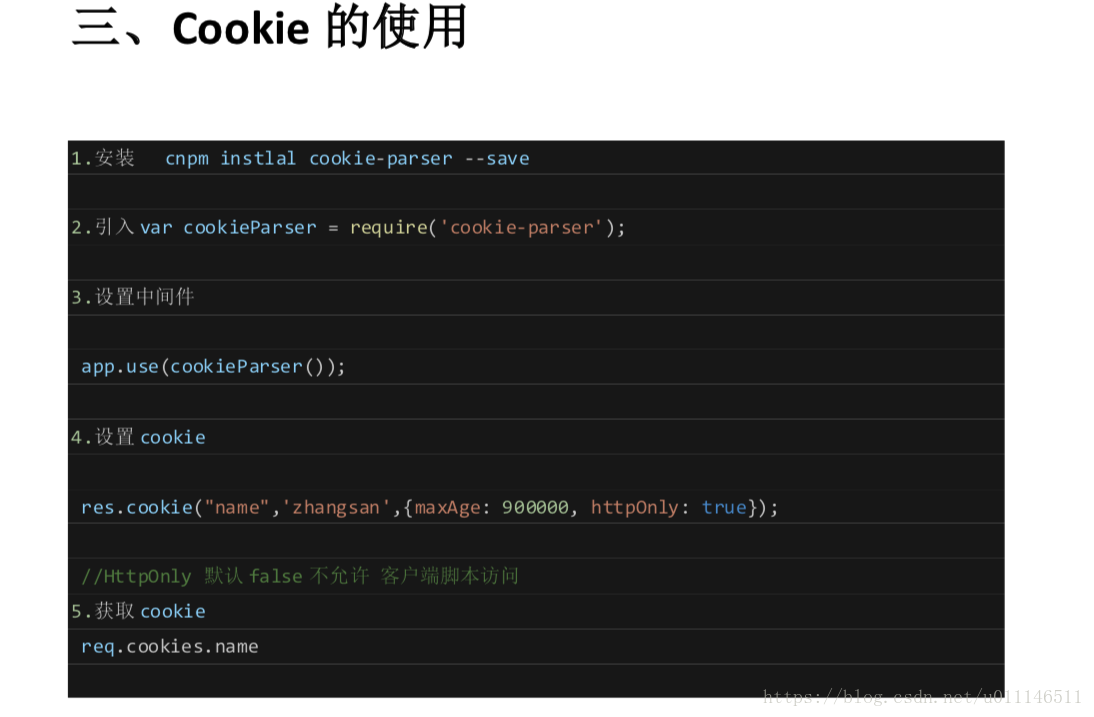
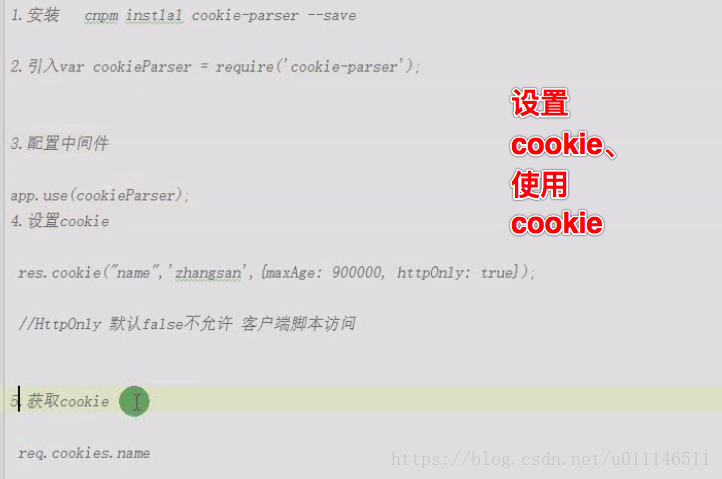
***中间件cookie
cookie保存在本地浏览器,如果不设置过期时间,关闭浏览器再打开,cookie还是存在的;
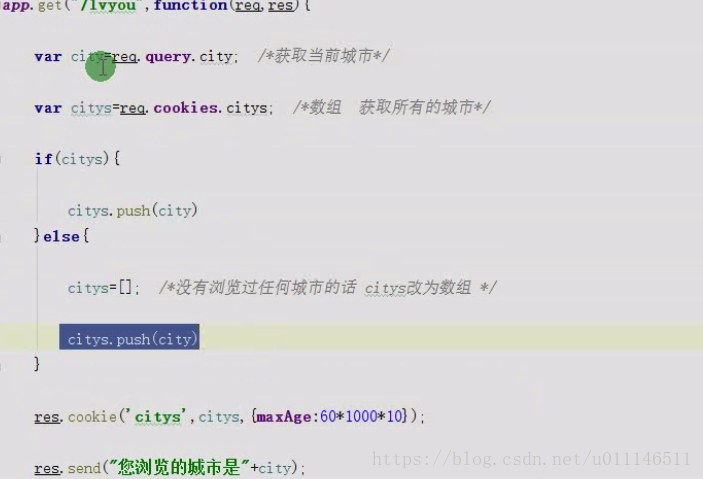
cookie实现浏览过的历史记录:写入数据要做重复判断;下面的没有做
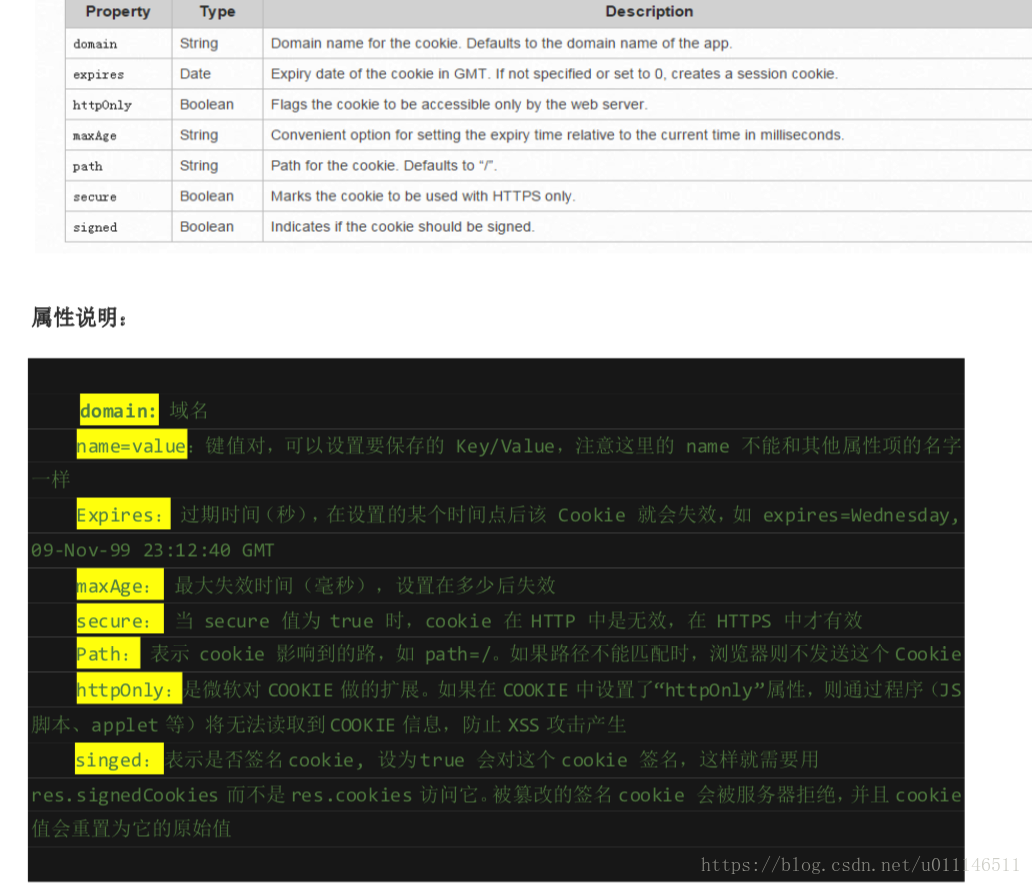
***设置cookie: res.cookie('rememberme', '1', { maxAge: 900000, httpOnly: true }) res.cookie('name', 'tobi', { domain: '.example.com', path: '/admin', secure: true });res.cookie('rememberme', '1', { expires: new Date(Date.now() + 900000), httpOnly: true });
***获取cookie
req.cookies.name
**删除cookie
res.cookie('rememberme', '', { expires: new Date(0)}); res.cookie('username','zhangsan',{domain:'.ccc.com',maxAge:0,httpOnly:true});
***中间件session
一、Session 简单介绍session 是另一种记录客户状态的机制,不同的是 Cookie 保存在客户端浏览器中,而 session 保存在服务器上。Session 的用途:session 运行在服务器端,当客户端第一次访问服务器时,可以将客户的登录信息保存。 当客户访问其他页面时,可以判断客户的登录状态,做出提示,相当于登录拦截。session 可以和 Redis 或者数据库等结合做持久化操作,当服务器挂掉时也不会导致某些客户信息(购物车)丢失。
二、Session 的工作流程当浏览器访问服务器并发送第一次请求时,服务器端会创建一个 session 对象,生成一个类似于 key,value 的键值对,然后将 key(cookie)返回到浏览器(客户)端,浏览器下次再访问时,携带 key(cookie), 找到对应的 session(value)。 客户的信息都保存在 session 中
三、express-session 的使用:
1.安装 express-sessioncnpm install express-session --save2.引入 express-sessionvar session = require("express-session");3.设置官方文档提供的中间件app.use(session({ secret: 'keyboard cat',resave: true, saveUninitialized: true}))使用:设置值 req.session.username = "张三"; 获取值 req.session.username
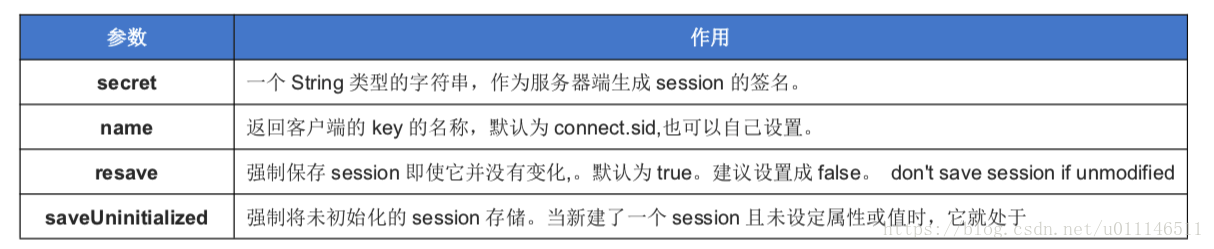
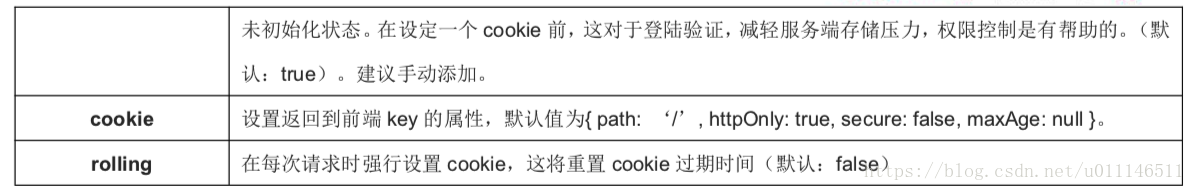
四、express-session 的常用参数:
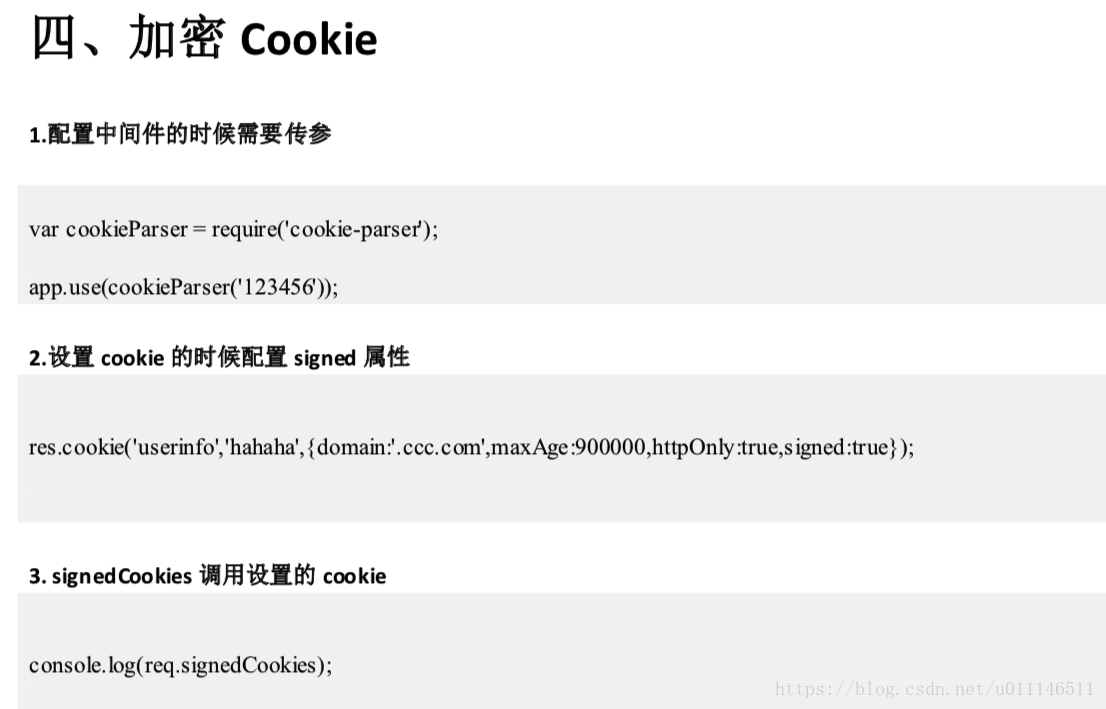
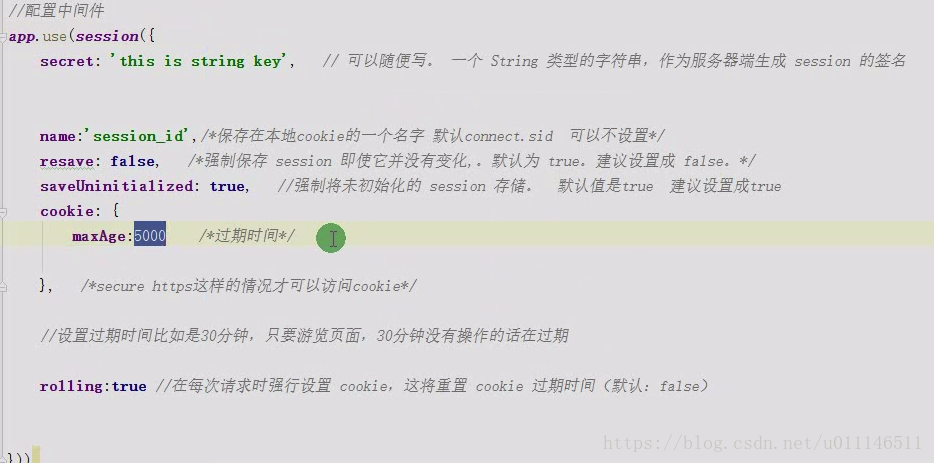
配置中间件
app.use(session({ secret: '12345',name: 'name',cookie: {maxAge: 60000}, resave: false, saveUninitialized: true}));
req.session.username='张三'; //设置
session req.session.username //获取
session req.session.cookie.maxAge=0; //重新设置 cookie 的过期时间
六、负载均衡配置 Session,把 Session 保存到数据库 里面1.需要安装express-session 和 connect-mongo模块 2.引入模块var session = require("express-session");const MongoStore = require('connect-mongo')(session); 3.配置中间件app.use(session({secret: 'keyboard cat',resave: false,saveUninitialized: true,rolling:true,cookie:{ maxAge:100000},store: new MongoStore({url: 'mongodb://127.0.0.1:27017/student',touchAfter: 24 * 3600 // time period in seconds})
}))
4、单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。